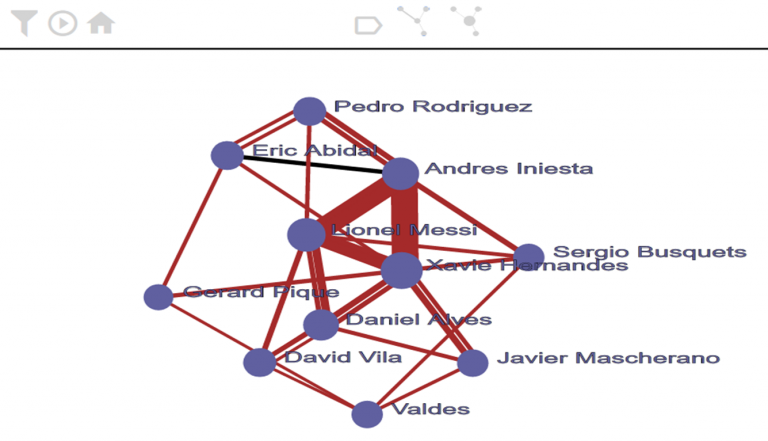
For a while, we at Webiks used our own AngularJS D3.js library for graphs visualizations of real-life data sets, called “Force-Horse“.
Force-Horse is an open source Javascript component wrapping a Force Layout and adding some functionalities we found very useful, like Adaptive tuning of forces and constraints parameters, Adaptive rendering cycle, Play/Pause the simulation, Multiple edges between two nodes, Weight the nodes and the edges, etc…

While you can read all of the details on the library in Ram’s blog post, the gist of it is having a library that adapts to many types of data, is easily modifiable for developers, supports large data sets, and easily allowing customization of the base SVG’s design.
So… What’s New?
Having the library written using AngularJS, forced the user to use a legacy framework. Either the user thinks they can just include AngularJS in the bundle, increasing the bundle, or trying to implement the component for their used framework.
Therefore, we decided to remove the dependency for AngularJS, making the library framework agnostic.
Agnostification
We migrated AngularJS out of the library, moving to a standard browser feature – Custom Elements, being adopted by most modern browsers. (In case it isn’t supported at the moment, there is a tiny browser polyfill – see browsers support)
What we love about using Custom Elements, is that all of the main frameworks – Angular, React, Vue, Polymer etc.. – support it for bindings of inputs, but you don’t have to use a framework to use it.
Integration
We also made the component much easier to integrate, now creating 2 bundles – one for Javascript and one for CSS – and loading the images as a base64 mask directly inside the CSS, so there is no need when creating a distribution build to copy our assets anymore, just importing our CSS.
And as per requests from users, we added SVG support, so you can now use your custom SVG elements as nodes.
Tests
The original AngularJS component did not have many tests, so we could not ensure it was working for every user. Now, we added many unit tests for many use cases, to cover all of the grounds we need to be confidant in the stability of this awesome component.
For continuous integration we now use Travis-CI, to automatically tests, and deploy the package.
Standards
It’s 2017, so we ditched the old ES5 syntax, migrating the entire Javascript code base to ES6, taking advantage of the great things it offers.
Also, we moved from CSS to SCSS, for better style management and versatility.
Types
While the new version was not written using Typescript, we do believe that types are important, and as such we created a typing file for all of the necessary definitions to be much more easily understood without searching the source code.
Usage
Using Force-Horse is now as simple as using any other element. The new usage guide can be found in the README.
Wanna Help?
- Working on something similar? Contribute to our GitHub project
- Thinking there is something we can improve on? Let us know