
From our previous blog posts you already know what Geotrike is, but just in case you don’t:
GeoStrike is a browser-based 3D shooting game prototype. The shooting game purely runs inside a browser and the scene is georeferenced to the real world. It leverages some awesome open source projects, including CesiumJS, 3D Tiles, GraphQL, Angular and NodeJS.
The game is a battle where you can be a part of a team trying to shoot at the other team’s players.
Our game takes place in different locations around the world – currently Times Square, JFK airport, the Alps, New Zealand and Australia.
After choosing your location you can start locating the opposing team members to shoot at, all while being in a google earth like environment.
How did we do it? Over here – you can read all about it.
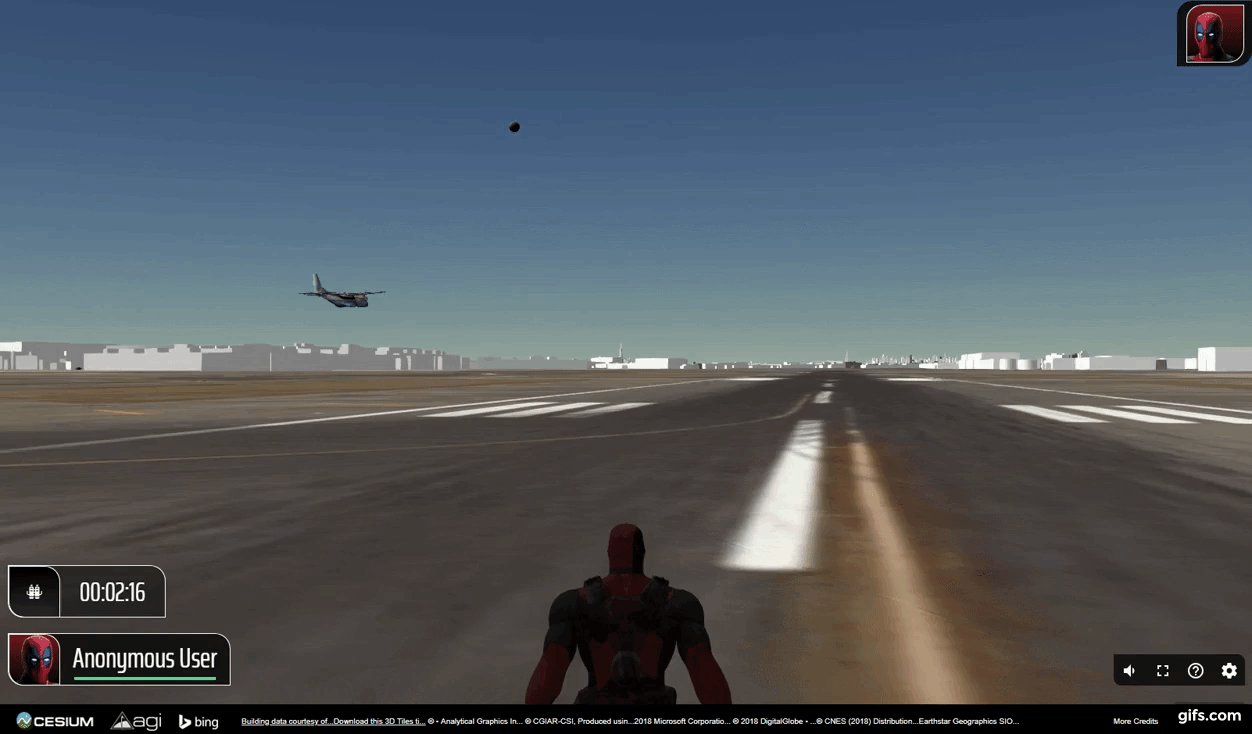
After our alpha version launched I joined the team working on this awesome game. My featured task was to create a real time entity layer from real air traffic flights in the sky, taken from OpenSky API, and inject them in to the game.
The game has an FPV (First Person View) and an Overview (map view), each view would have a different kind of presentation for the planes.
Now you are probably wondering – why add this feature?
This feature was meant to demonstrate the ability of injecting a data layer into the game in real time!
The potential of having an online game (a simulated environment) with real time live data from around the world is endless. This feature is not limited to the world of airplanes and flights, this could allow us to implement more dynamic data layers in real time such as public transportation, traffic jams, ships and more – just imagine!
What would it require to add this feature?
- Getting real data flights from Air Traffic API and show them in near real time.
- To support large amounts of information (there are thousands of plains in the sky in every moment).
- Performance, performance, performance… Keep the performance and the intractability of the game untouched.
- Save the data in a fast cache memory that can publish the data to many subscribers simultaneously.
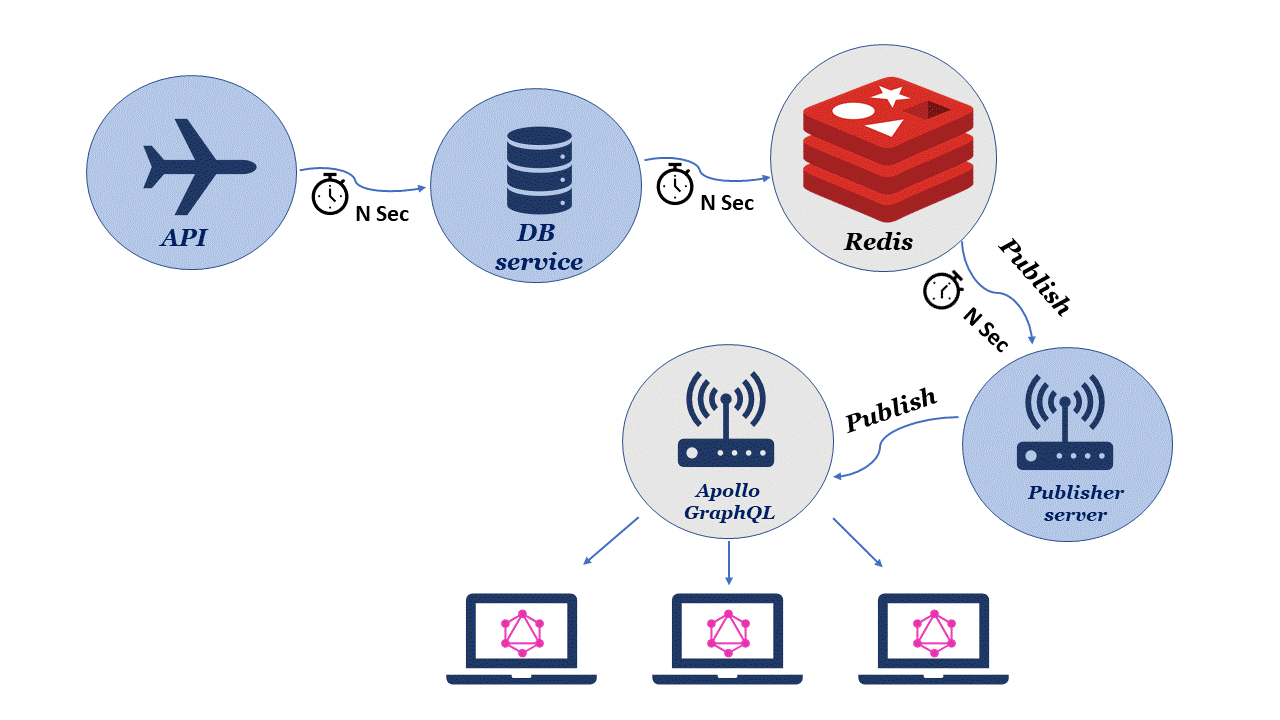
In order to maintain the game’s performance and support large amounts of information we chose to work with Redis cache DB and transfer the information in a designated websocket.
To get real time data from the Air Traffic API and inject it to the game, two different services were built:
DB Service
- Every N seconds (20 seconds in our current configuration) there is an interval loop that fetches data from the API and saves it. The service requests the Open Sky API for data and saves it in Redis cache database as a list of planes. Every item in the list of planes has a unique Icao24 data ID, WGS-84 location, geographic altitude, velocity, heading and creation time.
Publisher Service
- Every N seconds the data from Redis is pulled and published in a specific channel using the Redis pub/sub. This allows the service to support a huge number of subscriptions in real time and to do it quickly.
- This activity is synchronized in an interval loop with the DB service.
These two services allowed me to inject the data to GeoStrike…
- In the server side of GeoStrike I used graphql-subscriptions-redis for realtime notification with GraphQL subscription, this package allows you to listen to the channel and publish all the flights to the client side.
- The client side subscribes to the channel using Apollo GraphQL. From the received flights data I created Cesium map objects with every plane’s current position, and predicted the every plane’s next position based on its velocity vector, so the simulation movement will be smooth. I used Cesium’s built in interpolation functions to implement this smooth movement.
- To minimize the GPU work and maximize performance, the calculations are done solely for the area the user currently looks at.
…and create planes
Using angular-cesium to create the planes inside of GeoStrike was not as complicated as you would imagine. Angular-cesium uses simple angular components to describe complex map views. Depending on the state of the player’s view of the game, either Overview or FPV, the plane would be represented differently. For the Overview there would be an icon representation and for the FPV a 3D airplane model (gltf model).
So where does all the magic happen ?
- Our github.
- The game details are presented in this blog post.
- Some technical challenges, mostly GraphQL related, are published here.
- The video can be found here.